
Simple CSS Solutions: How to fit images with different dimensions in set containers | by Kimberly Luu | Medium

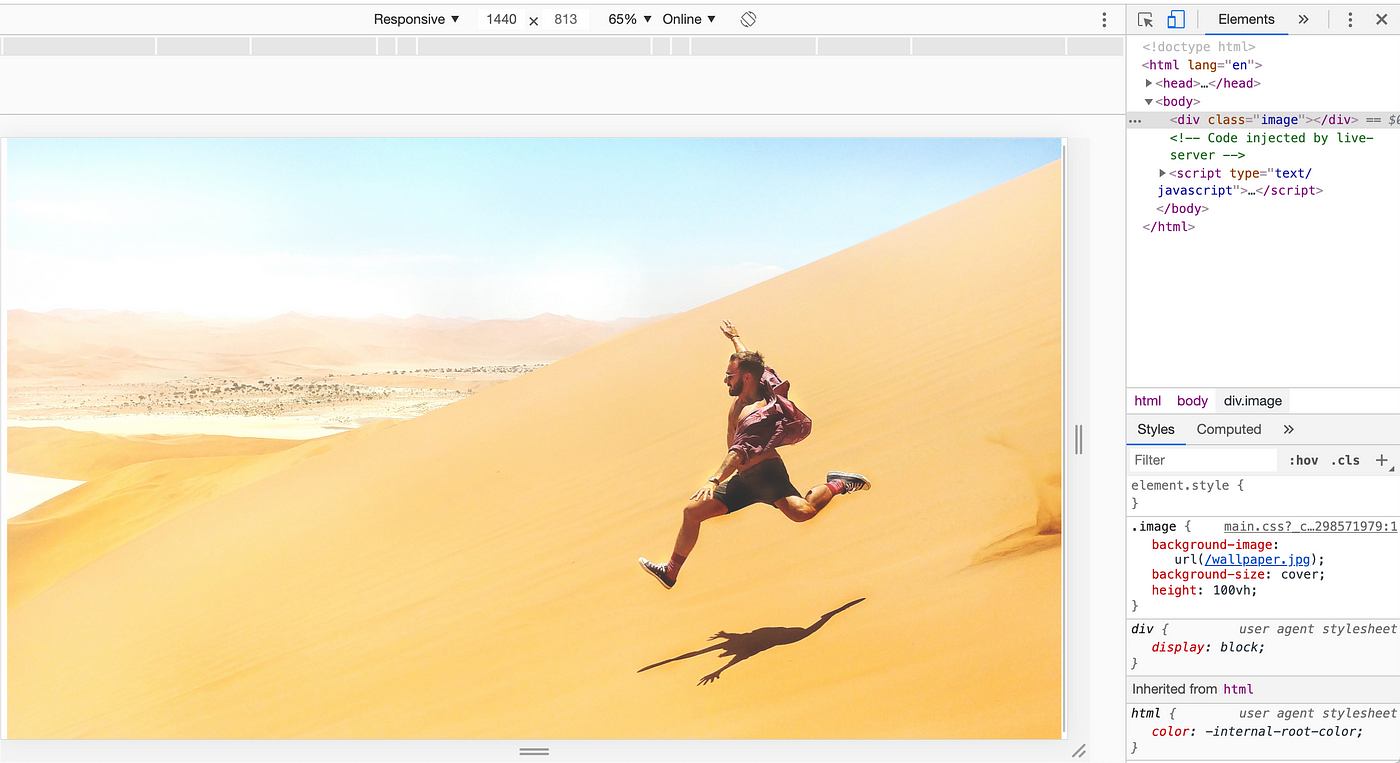
html - Div background image not shrinking to fit despite using "background-size: cover" - Stack Overflow

html - Fit Image in DIV as a background which contains height less than division (Different) - Stack Overflow

How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums | Web Development & Design Community

:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)


![How to Create a Responsive Background Image With CSS [Guide] How to Create a Responsive Background Image With CSS [Guide]](https://www.webfx.com/wp-content/uploads/2021/10/0431-02_responsive_background_demo_ss.jpg)






:max_bytes(150000):strip_icc()/css-background-cover-fullscreen-121a93586a864318a7c0e9fbaf69f226.jpg)











:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)